ALERT DIALOG IN DYNAMICS 365 JAVASCRIPT
In another post, we saw
how to display a Confirm Dialog in Dynamics 365 using JavaScript
In this post, we will see how to display an Alert Dialog in Dynamics 365 using JavaScript and what are the different properties that can be set.
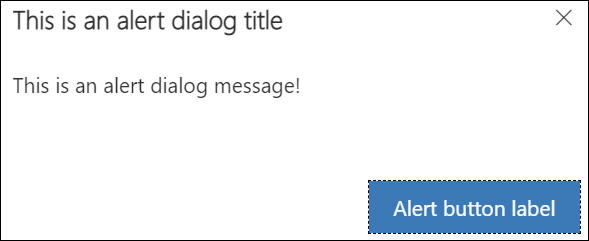
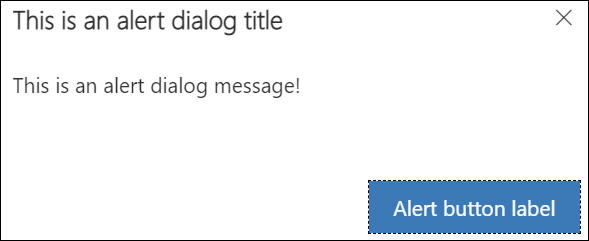
The alert dialog will be used to display an alert dialog containing a message and a button
function displayAlertDialog(context) {
var alertStrings = {
confirmButtonLabel: "Confirm button label",
title: "This is an alert dialog title",
text: "This is an alert dialog message!"
};
var alertOptions = { height: 120, width: 260 };
Xrm.Navigation.openAlertDialog(alertStrings, alertOptions).then(
function (success) {
// Do something here
},
function (error) {
console.log(error.message);
}
);
}

-
alertStrings
Contains the different dialog display properties:-
confirmButtonLabel
Contains the value that will be displayed for the alert button in the alert dialog. By default it is set to Ok. -
title
Contains the value of the Title that will be displayed in the alert dialog -
text
Contains the value of the message that will be displayed in the alert dialog
-
confirmButtonLabel
-
alertOptions
Contains the pixels values for the width and height options of the alert dialog -
successCallback
This function will be called when the alert dialog is closed -
errorCallback
This function will be called if the operation fails
function displayAlertDialog(context) {
var alertStrings = {
confirmButtonLabel: "Confirm button label",
title: "This is an alert dialog title",
text: "This is an alert dialog message!"
};
var alertOptions = { height: 120, width: 260 };
Xrm.Navigation.openAlertDialog(alertStrings, alertOptions).then(
function (success) {
// Do something here
},
function (error) {
console.log(error.message);
}
);
}

Hope This Helps!



Comments
Post a Comment