DYNAMICS 365 HOW TO SHOW GLOBAL NOTIFICATION IN MODEL DRIVEN APP
The function setFormNotification() is used to display a notification message as information,
warning or error message on the form and it lives within the form itself.
Once you navigate outside the form, the notification will be gone.
In other
post,
I described how to show a global notification from an entity view.
However, in this post, I will show you how to display a global notification that will be displayed across the Model driven App and not limited to the form.
To do this, you can use the function Xrm.App.addGlobalNotification(objNotification).then(success,error) that will display a
warning, error, informational, or success message. In addition, it will give the user the possibility to close the notification and perform
a specific action that will be executed based on the notification.
To implement this, you can call the function that displays the global notification from a form event or from a ribbon button
- Open the form properties and go to Events
- Add the JavaScript library that contains the function you want to call
- Add the event handler against the onLoad, onSave, or onChange field event on which the global notification will be shown
- In the event, specify the function that will be triggered and based on your code, it will display the global notification
-
The below code will display a global notification with its different options that you can set
function showGlobalNotification(context) {
var formContext = context.getFormContext();
// define action properties
var objAction =
{
actionLabel: "Click to do something",
eventHandler: function () {
Xrm.Navigation.openUrl("https://docs.microsoft.com/en-us/");
// perform other operations as required on clicking
}
};
// define notification properties
var objNotification =
{
type: 2,
level: 4, // 1: Success, 2: Error, 3: Warning, 4: Information
message: "This is an Information global notification text.",
showCloseButton : true,
action: objAction
};
Xrm.App.addGlobalNotification(objNotification).then(
function success(result) {
// add code on notification display
},
function (error) {
// add code to handle error
}
);
}
The result will be as follows based on the notification level
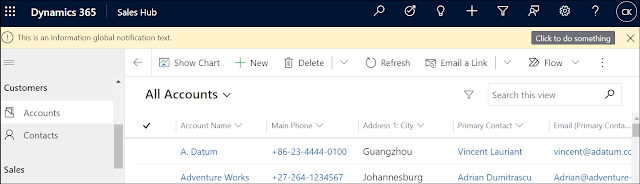
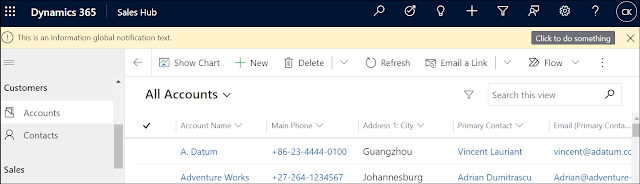
Global notification with information message

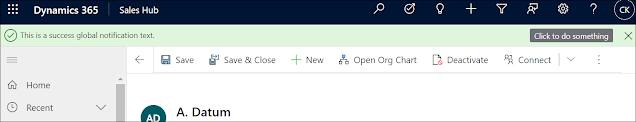
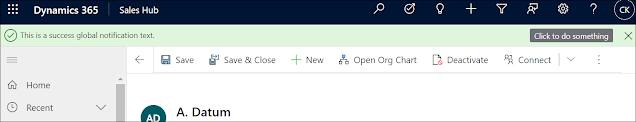
Global notification with success message

Global notification with error message

Global notification with warning message

Global notification with information message

Global notification with success message

Global notification with error message

Global notification with warning message

Below is a summary of the notification properties:
- type: currently only the 2 is supported that will display a notification on the top of the app
-
level: number that will define the notification level
- Success
- Error
- Warning
- Information
- message: the text message that will be displayed in the notification
- showCloseButton: true/false. That will define if the user can close the notification or not
- action: will contain 2 properties actionLabel and eventHandler. When defined, a button inside the notification bar will be displayed and once clicked, the code written in the evenHandler property will be executed
Bonus Tips:
- The globalnotification will remain displayed until the user closes it manually or the function Xrm.App.clearGlobalNotification(objNotification).then(success,error) is called
- Pay attention if on click of the button, you want to accomplish something on the form like setting a field, and since the notification will persist in other areas as well, the form context won't be available in this case, and you have to do additional checking to avoid any error
- If the action property is set to null, no button will be displayed
- The showCloseButton property is by default set to false
Hope This Helps!



Comments
Post a Comment