DYNAMICS 365 HOW TO SHOW GLOBAL NOTIFICATION FROM ENTITY VIEW
In this
previous post,
I described how to show a global notification in the model-driven app from within an event handler on the form and
we saw the different options and possibilities that we can do with this functionality.
In this post, I will show you how to display a notification from any entity view instead of the form level.
For example, if you want to show the number of pending tasks to the user or the number of opened opportunities that should be closed and
maybe allow the user to click the action button and be redirected to the appropriate screen.
Let's see how!
- First, create a new solution and add the Application ribbon component in it
- From the Ribbon Workbench, open the solution
-
Scroll to the right, and add a new button under the Home menu in Mscrm.HomepageGrid.{!EntityLogicalName}.MainTab section

-
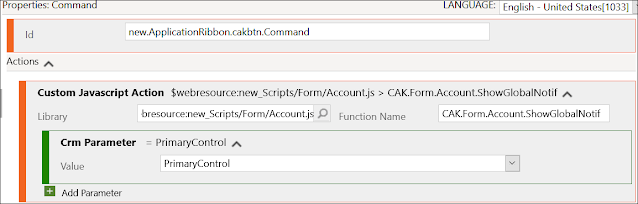
Create the command for the button as per the below image

-
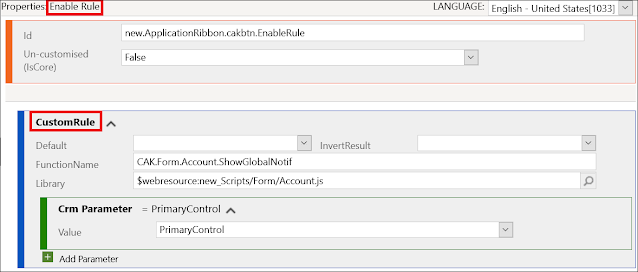
Add an Enable rule with a Custom rule for the command as per the below image

- Once done, publish your changes and open the model-driven app. The button will be added to all the entity views but it will not appear. However, the function you called in the custom JavaScript rule will be executed and will display the global notification
-
Finally, I will put the sample code of the
previous post
to show a global notification message, where you can change it in order to do display the message and do the proper action based on your needs
function showGlobalNotif(context) {
var formContext = context.getFormContext();
// define action properties
var objAction =
{
actionLabel: "Click to do something",
eventHandler: function () {
Xrm.Navigation.openUrl("https://docs.microsoft.com/en-us/");
// perform other operations as required on clicking
}
};
// define notification properties
var objNotification =
{
type: 2,
level: 4, // 1: Success, 2: Error, 3: Warning, 4: Information
message: "This is an Information global notification text.",
showCloseButton : true,
action: objAction
};
Xrm.App.addGlobalNotification(objNotification).then(
function success(result) {
// add code on notification display
},
function (error) {
// add code to handle error
}
);
}
Hope This Helps!



Comments
Post a Comment