HOW TO GET MICROSOFT DYNAMICS 365 FORM TYPE IN JAVASCRIPT
When working with forms, you have the ability to create different types of forms based on your needs : Main Form, Quick View Form, Quick Create Form, or Card Form.

The most common type is the Main Form which is the form where most of time the users work.
The main form itself has different status that represents specific functionality or use, this is known as well as form type .
The purpose of this post is to know what are the different types of the Main form and how to get it using JavaScript,
so you will have the ability to change its behavior based on its type that will be reflected for end users.
Getting the type of form can be done in JavaScript using the function formContext.ui.getFormType().
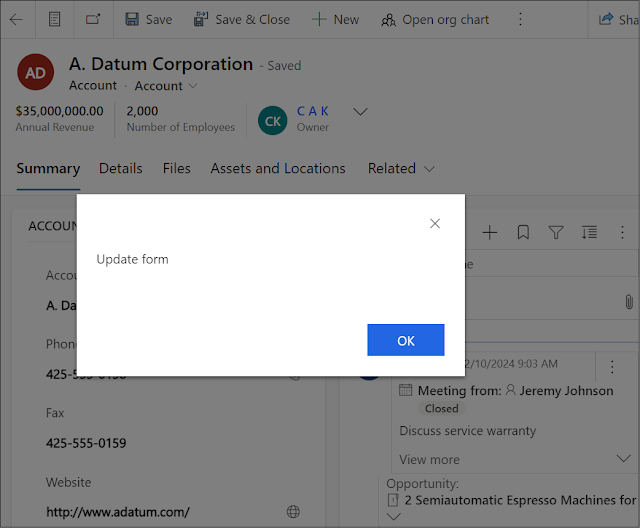
The following JavaScript function will display a popup message with the form type:
function getFormType(context) {
var formContext = context.getFormContext();
var formType = formContext.ui.getFormType();
var messageToDisplay = "";
switch (formType) {
case 1:
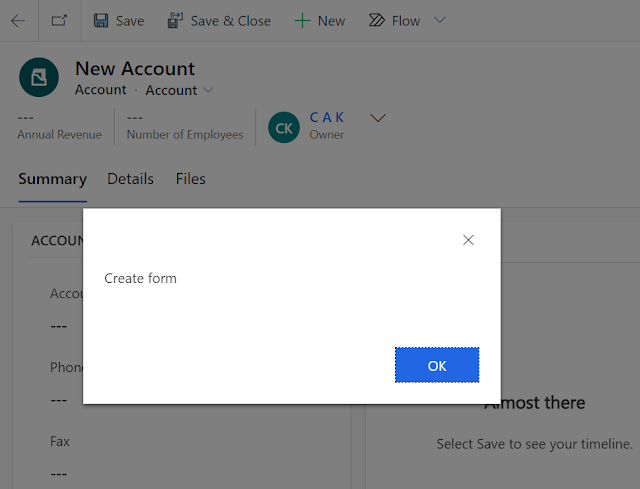
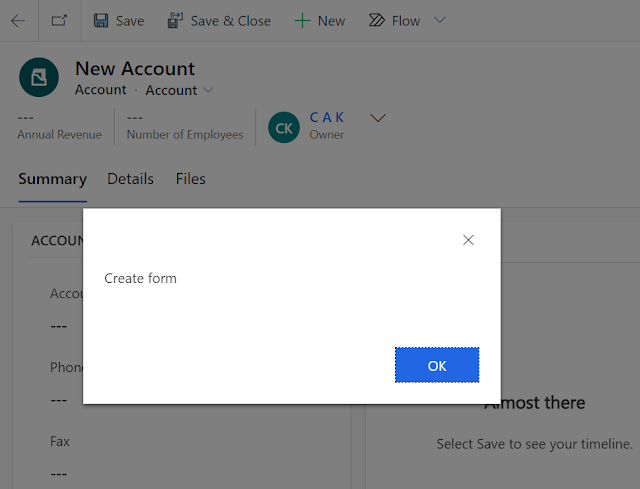
messageToDisplay = "Create / Quick Create form";
break;
case 2:
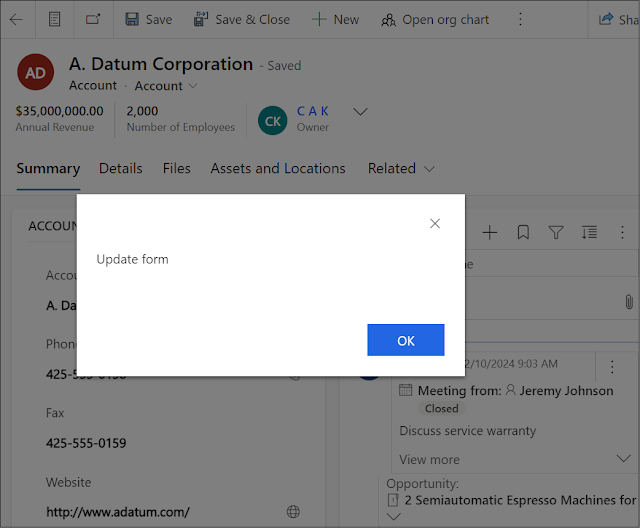
messageToDisplay = "Update form";
break;
case 3:
messageToDisplay = "Read Only form";
break;
case 4:
messageToDisplay = "Disabled form";
break;
case 6:
messageToDisplay = "Bulk Edit form";
break;
default:
messageToDisplay = "Undefined form";
}
var alertMessage = { text: messageToDisplay };
Xrm.Navigation.openAlertDialog(alertMessage, null);
}


The below table lists the different Dynamics 365 form types and their respective JavaScript return values:
Type: Number
Description: Form type. Returns one of the following values
function getFormType(context) {
var formContext = context.getFormContext();
var formType = formContext.ui.getFormType();
var messageToDisplay = "";
switch (formType) {
case 1:
messageToDisplay = "Create / Quick Create form";
break;
case 2:
messageToDisplay = "Update form";
break;
case 3:
messageToDisplay = "Read Only form";
break;
case 4:
messageToDisplay = "Disabled form";
break;
case 6:
messageToDisplay = "Bulk Edit form";
break;
default:
messageToDisplay = "Undefined form";
}
var alertMessage = { text: messageToDisplay };
Xrm.Navigation.openAlertDialog(alertMessage, null);
}


The below table lists the different Dynamics 365 form types and their respective JavaScript return values:
Type: Number
Description: Form type. Returns one of the following values
| Values | Form type | |
| 0 | Undefined | |
| 1 | Create / Quick Create | |
| 2 | Update | |
| 3 | Read Only | |
| 4 | Disabled | |
| 6 | Bulk Edit |
Hope This Helps!



Comments
Post a Comment