DYNAMICS 365 HOW TO CHANGE SUBGRID SELECTED VIEW IN JAVASCRIPT
In other posts, we saw how to refresh a subgrid
and how to filter a subgrid in JavaScript.
In this post, we will see how to change the view selected for the subgrid in JavaScript.
You can use this each time you need to display different columns in a sub grid based on a
field value on the form because showing/hiding a column in a sub grid is not possible.
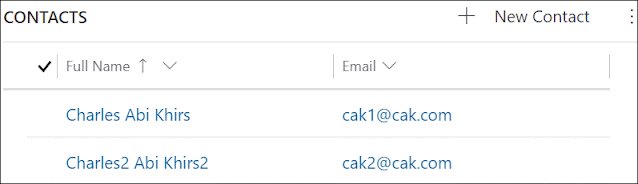
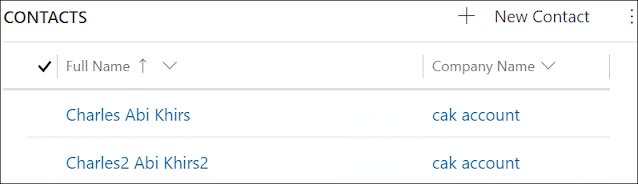
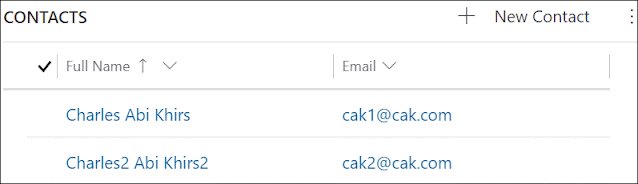
At the end, and based on the conditions, the end result would be as follow

- Go to the entity form and open the form or field properties where you want to call the JavaScript function
- Under the Events tab, add the appropriate event handler and call the function that will change the subgrid view
- Save and Publish the form
-
As outlined in the below JavaScript function, use the setCurrentView function to change the subgrid view.
function changeSubgridView(context) {
var formContext = context.getFormContext();
// Get the gridContext
var formContext = context.getFormContext();
var gridContext = formContext.getControl("Contacts");
var myActiveContacts = {
entityType: 1039, // SavedQuery
id: "00000000-0000-0000-00AA-000010001003",
name: "My Active Contacts"
}
// Set the view
gridContext.getViewSelector().setCurrentView(myActiveContacts);
}
-
Where
- entityType represents a number for the type of view the user will select : savedQuery (1039) or userQuery (4230)
-
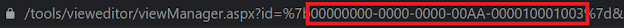
id represents the Guid of the view that will be selected and you can get it by going to the view customization and copying its Guid from the URL

- name represents the name of the view that will be selected
At the end, and based on the conditions, the end result would be as follow

Hope This Helps!



Comments
Post a Comment