DYNAMICS 365 CREATE, MANAGE, AND STRUCTURE WEB RESOURCES
Working with Web resources without planning and organizing could lead to many difficulties related to development, maintenance and troubleshooting.
In this previous post,
we learned how to add and use namespace in JavaScript.
This post will show you two areas to structure and organize your web resources.
-
Visual Studio project
In this chapter, I will explain how to create and organize Web Resources project in Visual Studio where you can easily work with web resources files and maintain them under a source control- Create a new Class Library (.Net Framework) project and enter its name. I Mainly follow this format: <ClientName>.Xrm.WebResources
-
Add a new folder under the project and name it with the prefix you are using for the client. I will use cak_
-
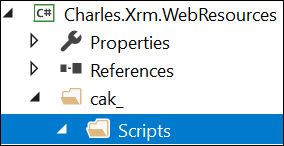
Add a new sub-folder under the prefix folder cak_ and name it Scripts. This folder will contain all the JavaScript files used on the form and the ribbon
-
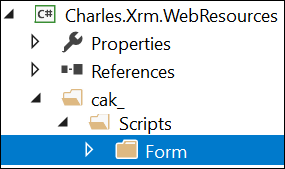
Add a new sub-folder under Scripts and name it Form
- Under the Form folder, start adding your JavaScript files by creating one file per entity : Account.js, Contact.js,...
- (Optional) Add a new sub-folder under Scripts and name it Ribbon in case you have ribbon buttons, so it will contain all the functions called from the ribbon button(s)
- (Optional) Add a new sub-folder under Scripts and name it Shared that will contain the shared and common files used in the different JavaScript files
- (Optional) Add a new sub-folder under the prefix folder cak_ and name it Pages that will contain the html web resources (with its own js and css files) added to your solution
- (Optional) Add a new sub-folder under the prefix folder cak_ and name it Images that will contain the images added to your solution (you can also add sub-folders for images used for entities, ribbon, sitemap...)
-
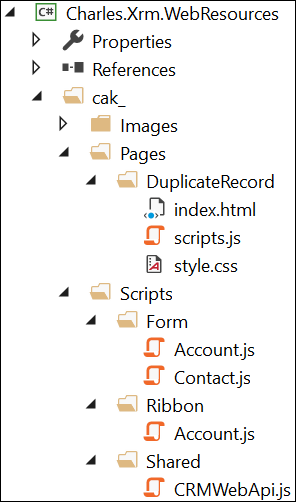
Finally the Visual Studio project for the WebResources will look like below
-
Webresources Manager plugin in XrmToolBox
In this chapter, I will explain how to create and organize Web Resources using the Webresources Manager plugin in the XrmToolBox, where you can quickly manage and publish them into Dynamics 365 environment.
You have to follow the same structure as done in the Visual Studio project by creating the root and sub-folders using names representing virtual directories with the "/" character and adding an extension corresponding to the type of the file.
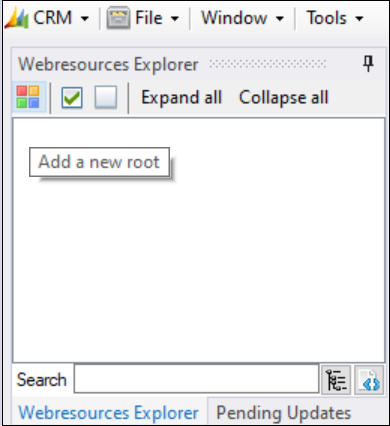
I will do it for the Form folder and its files only, but it will be the same as for the others.- Open the XrmToolBox, search for Webresources Manager plugin, and connect to your Organisation
-
Click Add a new Root and enter the same prefix cak_ entered in the Visual Studio project
- Add a new sub-folder under the root cak_ and name it Scripts
- Add a new sub-folder under the Scripts and name it Form
-
Under the Form sub-folder, add your JavaScript files. Right Click > Add existing file(s) as web resource(s)
-
Browse to your Visual Studio project location and add the appropriate .js files to the Form folder
-
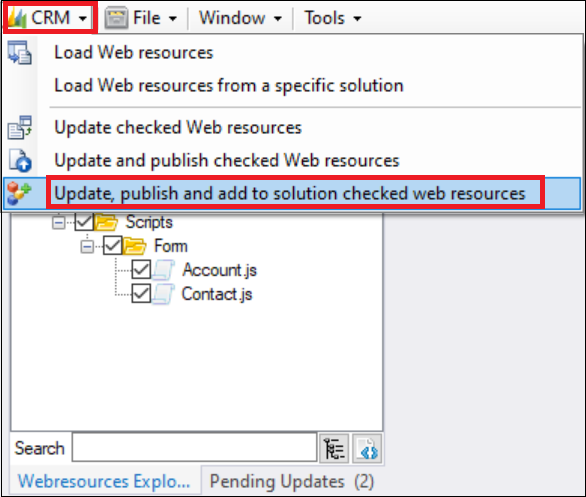
Last thing to do is to select all the newly added files/folders and add them to your CRM solution
-
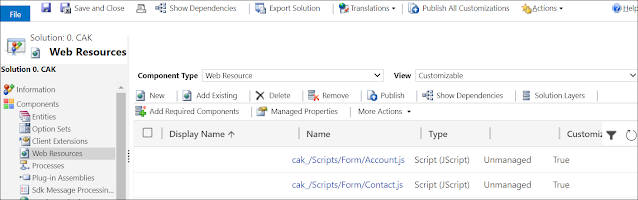
Once done, you can login to the CRM and check that the files are added having the name with the same structure you've added
Hope This Helps!












Comments
Post a Comment