DYNAMICS 365 HOW TO FILTER OPTION SET IN CLASSIC WEB INTERFACE AND UNIFIED INTERFACE
I will talk about an issue when adding options to an option-set field using JavaScript. Therefore, in this post, we will see how to filter Option set fields in Web Interface and Unified Interface.
The issue will appear in the Unified Interface when:
- The option-set field is used in the Web Interface AND the Unified Interface
- The option-set field is added to the form header
- The options are added dynamically using JavaScript
-
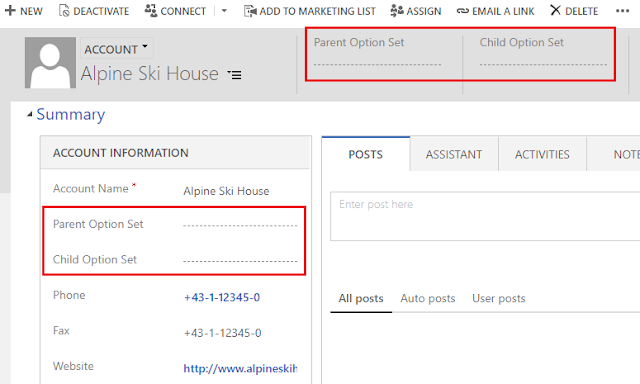
I added the fields to the entity form and the header form

- I added a JavaScript function on change of the Parent Option Set field to filter the Child Option Set based on the selected option
-
In the Web Interface, since the option-set field exists in the form and in the form header, we have to explicitly get the form control
and the header control to apply the addOption on both of them as shown in the function below
var ChildOptions = {
Option1: { value: 100000000, text: "Child Option 1" },
Option2: { value: 100000001, text: "Child Option 2" },
Option3: { value: 100000002, text: "Child Option 3" },
Option4: { value: 100000003, text: "Child Option 4" },
Option5: { value: 100000004, text: "Child Option 5" },
Option6: { value: 100000005, text: "Child Option 6" }
}
function onChangeParentChangeChildOptions(context) {
var formContext = context.getFormContext();
var parentValue = formContext.getControl("new_parentoptionset").getAttribute().getValue();
var childControl = formContext.getControl("new_childoptionset");
var childHeaderControl = formContext.getControl("header_new_childoptionset");
childControl.clearOptions();
childHeaderControl.clearOptions();
if (parentValue != null) {
switch (parentValue) {
case 100000000: /*Parent Option 1*/
childControl.addOption(ChildOptions.Option1);
childControl.addOption(ChildOptions.Option2);
childHeaderControl.addOption(ChildOptions.Option1);
childHeaderControl.addOption(ChildOptions.Option2);
break;
case 100000001: /*Parent Option 2*/
childControl.addOption(ChildOptions.Option3);
childControl.addOption(ChildOptions.Option4);
childHeaderControl.addOption(ChildOptions.Option3);
childHeaderControl.addOption(ChildOptions.Option4);
break;
case 100000002: /*Parent Option 3*/
childControl.addOption(ChildOptions.Option5);
childControl.addOption(ChildOptions.Option6);
childHeaderControl.addOption(ChildOptions.Option5);
childHeaderControl.addOption(ChildOptions.Option6);
break;
}
}
} -
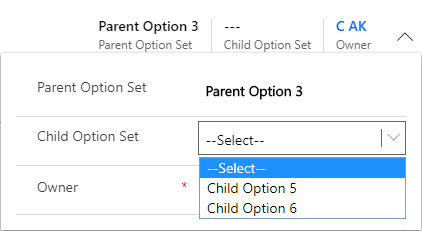
Using the above function for the Web Interface, will perfectly work and will properly filter the
Child Option Set field on the form and the header

-
However, using the above function for the Unified Interface will not work, and when changing the Parent Option Set,
the issue will occur where the child options are duplicated.
The first option from the form control and the second option from the header control.
Note: In the Unified Interface, no need to explicitly add the options for the header control. The addOption function for the form control will do the work (but we need to add it for the header control because we are using the Web Interface as well)

-
In order to avoid this issue, we can check which interface the user is opening before adding options to the header control using the below function
function isUCI() {
var globalContext = Xrm.Utility.getGlobalContext();
var URL1 = globalContext.getCurrentAppUrl();
var URL2 = globalContext.getClientUrl();
return URL1 !== URL2;
}
Note: Once you know which interface is opened, you can then add the options to the header control or not -
The final function will become as follow
function onChangeParentChangeChildOptions(context) {
var formContext = context.getFormContext();
var parentValue = formContext.getControl("new_parentoptionset").getAttribute().getValue();
var childControl = formContext.getControl("new_childoptionset");
var childHeaderControl = formContext.getControl("header_new_childoptionset");
childControl.clearOptions();
childHeaderControl.clearOptions();
if (parentValue != null) {
switch (parentValue) {
case 100000000: /*Parent Option 1*/
childControl.addOption(ChildOptions.Option1);
childControl.addOption(ChildOptions.Option2);
if (!isUCI()) {
childHeaderControl.addOption(ChildOptions.Option1);
childHeaderControl.addOption(ChildOptions.Option2);
}
break;
case 100000001: /*Parent Option 2*/
childControl.addOption(ChildOptions.Option3);
childControl.addOption(ChildOptions.Option4);
if (!isUCI()) {
childHeaderControl.addOption(ChildOptions.Option3);
childHeaderControl.addOption(ChildOptions.Option4);
}
break;
case 100000002: /*Parent Option 3*/
childControl.addOption(ChildOptions.Option5);
childControl.addOption(ChildOptions.Option6);
if (!isUCI()) {
childHeaderControl.addOption(ChildOptions.Option5);
childHeaderControl.addOption(ChildOptions.Option6);
}
break;
}
}
}

Hope This Helps!



Interesting
ReplyDelete