HOW TO CHANGE BUSINESS PROCESS FLOW (BPF) STAGE IN JAVASCRIPT
In this previous post,
we saw how to register and call event handlers related to the BPF.
In this post, we will see how to change the Business Process Flow (BPF) stage in JavaScript that will be directly reflected in the UI.
In order to achieve this, you have to use the functions formContext.data.process.moveNext() and formContext.data.process.movePrevious()
so you can move the stage back and forth in the active BPF of the form.
- Go to the entity form and open the form or field properties where you want to call the JavaScript function
- Under the Events tab, add the appropriate event handler and call the function that will change the BPF stage
- Save and Publish the form
-
As outlined in the below JavaScript function, use the moveNext or movePrevious functions to change the BPF stage.
function moveBPFToNextStage(context) {
var formContext = context.getFormContext();
formContext.data.process.moveNext();
}
function moveBPFToPreviousStage(context) {
var formContext = context.getFormContext();
formContext.data.process.movePrevious();
} -
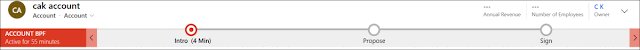
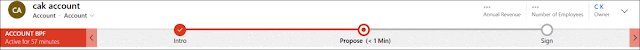
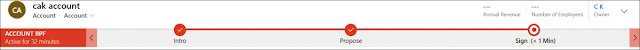
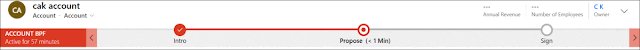
At the end, and based on your action, the end result would be as follow

Bonus Tip:
If you make a change that is not saved yet, the BPF stage will not be changed. Therefore, call the save method in the JavaScript and then move the stage.
If you make a change that is not saved yet, the BPF stage will not be changed. Therefore, call the save method in the JavaScript and then move the stage.
Hope This Helps!



Comments
Post a Comment